
Photo Courtesy : VirtualReality
- Webmaster
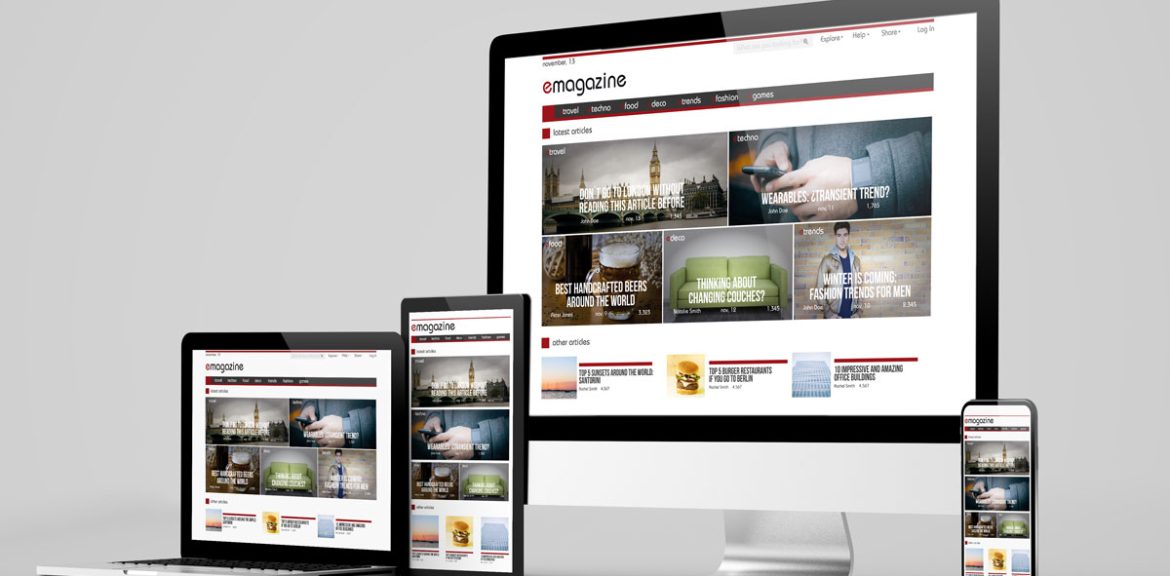
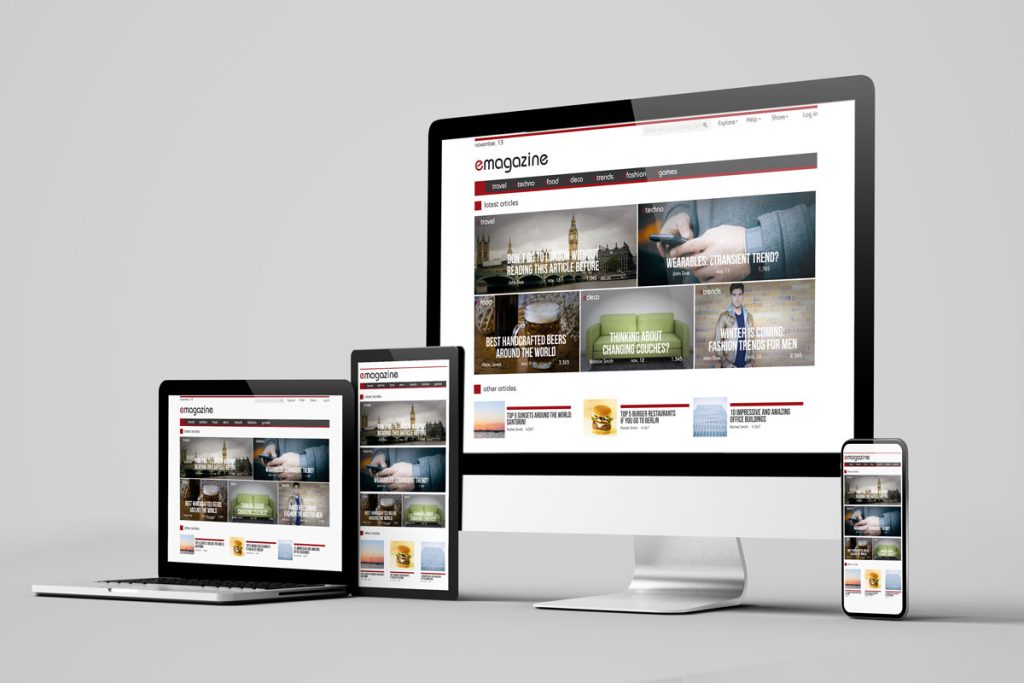
Responsive Website Design and its Benefits
Responsive website design refers to the approach of designing and developing websites that can adapt and adjust their layout, content, and functionality based on the device and screen size on which they are being viewed. The goal of responsive design is to ensure that websites provide an optimal user experience across various devices, including desktop computers, laptops, tablets, and smartphones.
Here are some key principles and techniques involved in responsive website design:
Fluid Grids
Instead of fixed-width layouts, responsive designs use fluid grids that proportionally adjust elements based on the screen size. This allows the website to scale and reflow content as needed.
Flexible Images
Images are resized and optimized to fit different screen sizes without distorting or overflowing the layout. This is often achieved using CSS techniques, such as setting maximum width or using the “max-width: 100%” property.
Media Queries
Media queries enable the website to apply different CSS styles based on the characteristics of the device, such as screen width, orientation, resolution, and pixel density. By using media queries, designers can create custom layouts and adapt the design accordingly.
Breakpoints
Breakpoints are specific screen widths at which the layout of the website changes to accommodate different devices. Designers choose these breakpoints strategically to ensure an optimal user experience at each size.
Flexible Typography
Responsive typography ensures that text is legible and readable on various screen sizes. This can involve using relative units for font sizes and line heights, as well as adjusting the typography styles at different breakpoints.
Mobile-First Approach
With the increasing dominance of mobile devices, many designers adopt a mobile-first approach. This means designing the mobile version of the website first and then progressively enhancing it for larger screens. This approach ensures a strong focus on essential content and functionality on smaller screens.
Testing and Optimization
Responsive designs require thorough testing on different devices and screen sizes to ensure consistent functionality and user experience.
Continuous optimization is necessary to address any issues that arise and improve performance across devices.
By employing these principles and techniques, responsive website design allows users to have a seamless and consistent browsing experience across various devices, helping businesses reach a wider audience and improve user engagement.
Responsive website design offers several benefits, both for website owners and users.
Here are some key advantages:
Improved User Experience
Responsive design ensures that your website looks and functions well on any device, providing a consistent and optimized user experience. Users can easily navigate, read content, and interact with your site, regardless of the screen size they are using. This enhances user satisfaction and increases the chances of them staying longer on your site.
Increased Mobile Traffic
Mobile devices, such as smartphones and tablets, account for a significant portion of internet traffic. By implementing responsive design, you can cater to this growing mobile audience and capture more mobile traffic. A positive mobile experience can lead to higher engagement, increased conversions, and improved search engine rankings.
Cost and Time Efficiency
Instead of creating separate websites or mobile apps for different devices, responsive design allows you to maintain a single website that adapts to various screens. This approach saves time and effort in development, content management, and updates. It also reduces costs associated with maintaining multiple versions of your site.
Search Engine Optimization (SEO) Benefits
Responsive design is favored by search engines like Google because it provides a consistent URL and HTML across devices, making it easier for search engine bots to crawl, index, and rank your site. Additionally, responsive sites are more likely to receive backlinks and social shares, further boosting their SEO performance.
Future-Proofing
Responsive design is adaptable to emerging devices and screen sizes. As new devices are introduced, your website will be ready to accommodate them without requiring major redesigns or separate development. This future-proofing ensures that your website remains relevant and accessible as technology continues to evolve.
Increased Conversion Rates
When users have a positive browsing experience, they are more likely to engage with your content, make purchases, subscribe to newsletters, or complete desired actions. A responsive website that provides an optimized user experience across devices can lead to higher conversion rates and improved business results.
Brand Consistency
With responsive design, your brand identity, messaging, and visuals remain consistent across different devices. Users will recognize and connect with your brand regardless of the device they are using. Consistency in branding enhances brand perception, trust, and recognition.
Overall, responsive website design offers a range of benefits that contribute to improved user experience, increased traffic, higher conversion rates, and cost efficiency. By adopting responsive design principles, you can create a website that effectively reaches and engages your target audience across multiple devices.